ブログ
お客様のお役に立つ情報を
発信するブログです
ウェブアクセシビリティの義務化とは?誰もが利用できるウェブを目指して

「ウェブアクセシビリティ」という言葉を聞いたことはありますでしょうか?
2024年の上旬、この「ウェブアクセシビリティ」というキーワードは大変ホットな話題となりました。
その理由は2024年4月1日より、「障害者差別解消法」の改正内容が適用され、民間事業者にも「合理的配慮」が法的に義務づけられることなったためです。
この改正の背景には、障害者の権利を保障し、すべての人が平等にウェブを利用できる社会を実現するという強い意志があります。
政府広報オンライン:事業者による障害のある人への「合理的配慮の提供」が義務化
実際は令和3年(2021年)5月に障害者差別解消法の一部が改正され、その流れにともない、デジタル庁はウェブアクセシビリティに関するガイドラインを公式サイトで発表しています。

デジタル庁公式サイト「ウェブアクセシビリティ導入ガイドブック」紹介ページ
この記事では、ウェブアクセシビリティとは何か、そして具体的にどのようなことをすれば良いのか、気になる「義務化」とはどのようなことを指すのかを分かりやすく説明いたします。
デジタル庁が公開している「ウェブアクセシビリティ導入ガイドブック」とは?
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」は2022年12月13日に初回版が公開されました。現在も定期的に更新されており、内容は非常にわかりやすく、実践的な指針が豊富に含まれています。ぜひともご一読ください。

出典:ウェブアクセシビリティ導入ガイドブック
(https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook)
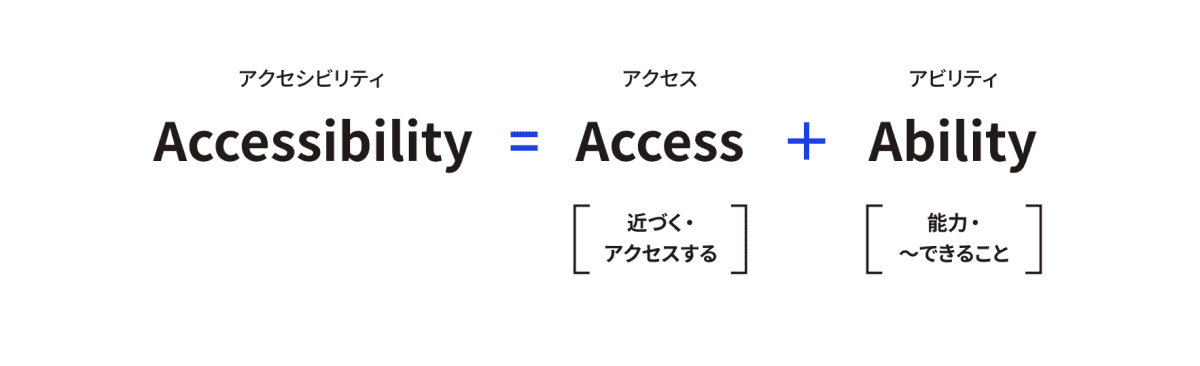
こちらの「ウェブアクセシビリティ導入ガイドブック」によりますと、“Accessibility”という言葉の意味を以下のように説明しています。

引用:「アクセシビリティ」とは、Access(アクセス)と Ability(能力)を組み合わせた言葉です。「アクセスできること」から派生して、「製品やサービスを利用できること、またはその到達度」という意味でも使われます。
(デジタル庁「ウェブアクセシビリティ導入ガイドブック」より)
ウェブアクセシビリティの専門家の間では、”Accessibility“の単語が11文字であることから「A11y(エーイレブンワイ)」と省略して表記することもあるようです。
ウェブアクセシビリティの本質とその重要性
現在、ほとんどの人が毎日ウェブサイトや関連サービスを利用しています。
利用者はさまざまな環境やデバイスを使用しているため、それぞれに適した対応が求められます。
引用:ウェブアクセシビリティとは「ホームページを利用している全ての人が、心身の条件や利用環境にかかわらず、提供されている情報や機能に支障なくアクセスし、利用できる状態」を指します。
(外務省「ウェブアクセシビリティ」より)
アクセシビリティの本質は、障害の有無に関わらず、 全ての「ひと」と「もの」が「行動を制限されずに利用できる」ように配慮することにあります。具体的には、以下のような制限が想定されます。

人に関する「制限」
(1)生まれ持った障害
(2)年齢(子供から高齢者)
(3)使用言語の壁
(4)居住地(通信環境)
(5)一時的な病気や怪我


物や環境に関する「制限」
(1)スマートフォンやパソコンなどのデバイス
(2)昨今では「ゲーム機」や「テレビ」でもウェブサイトを閲覧できます
(3)アクセシビリティ に欠かせない「視覚障害者向けの補助デバイス」
以上のように、アクセシビリティとは、人や条件を問わず、誰もが同じコストで、同じ情報を得られる設計や仕組みの実現を目指すことです。
具体的な障害の例「アクセスできない状況」とは?
次は、障害や様々な理由によって「目的へアクセスできない状況」とはどのようなケースがあるびか理解を深めましょう。実際には多様なケースが存在しますが、今回は大きく分けて5つのケースをご紹介いたします。

1. 視覚の問題
視力の問題が要因となり画面上の情報を得られない
視覚障害には様々な種類があります。全盲の方、弱視やロービジョンの方、色覚に特性をお持ちの方、また、眼鏡やコンタクトレンズのトラブルで一時的に視力に問題が生じた場合もここに当てはまります。
視覚障害の方はウェブサイトの情報を読み上げる「スクリーンリーダ」というソフトを利用してサイトを閲覧することがあります。この時、スクリーンリーダーは私たちが普段閲覧しているデザインがされたページではなく、裏側のソースコードそのものを読み込んでいきます。ソースコードの中に「alt」で説明文が記述されていると、スクリーンリーダーはその内容を読み上げてくれるため、視覚障害の方も画像がどのようなものか理解ができます。
具体的な対策
(1)代替テキストを設定する
すべての画像に代替テキスト(alt属性)を設定し、スクリーンリーダーが画像の内容を正確に伝えられるようにします。
(2)色や形に頼らないデザインを心がける
色や形だけで情報を伝えず、音声ソフトで読み上げることを念頭においてコンテンツ制作を行います。
2. 聴覚の問題
音声による説明が聞こえないため内容を理解することが難しい
聴覚障害にも、全く聞こえない方から少しだけ聞こえる方まで、様々なケースが存在します。映像を主体とするコンテンツの場合は字幕を表示し視覚的に情報を得られるように配慮することが推奨されます。
具体的な対策
(1)字幕やトランスクリプトを提供する
動画や音声コンテンツには必ず字幕やテキストトランスクリプトを付けます。
(2)ビジュアル情報の強化:
重要な情報は音声だけでなく、テキストや図表でも提供します。
3.視覚と聴覚の両方に問題がある方
盲ろうとされる方は視覚と聴覚両方の情報を利用できません。このようなケースでは「点字ディスプレイ」や「点字キーボード」を使って情報を得たり、コミュニケーションを取ることがあります。

4. 運動に関する問題
上肢が動かせないためキーボードやマウスの操作が難しい
肩から手指までの上肢に生まれつきの障害を持っている方、炎症や麻痺、不随意運動などの異常、そして骨折などが理由で一時的にうまく動かせない方もここに当てはまります。
運動機能に障がいがある方は、顔の動きを認識するソフトや、口で操作するデバイスを用いることがあります。
しかし、一時的な運動障がいの方への配慮として、パソコンがある家庭ならば必ず備わっている標準のキーボードのみで操作できる仕組みを考える必要があるでしょう。
具体的な対策
(1)キーボード操作のサポート
すべての機能がキーボードだけで操作できるようにします。キーボードショートカットを設定するのも有効です。
(2)インターフェースのシンプル化
ボタンやリンクは大きく、クリックしやすいように配置します。
5. 認知に関する問題

発達障害や学習障害が要因となり複雑な情報を理解することが難しい
これらは脳の機能に起因する障害です。学習機能には問題はないものの読み書きなどが難しいディスクレシアの方もこちらに含まれます。複雑なレイアウトや専門用語の多用、一貫性の欠如したデザインは混乱を招いてしまい情報を正しく得られない可能性があります。
具体的な対策
(1)難しい表現をさけ、図を用いてわかりやすく
情報は短い段落や箇条書きで提供し、複雑な言葉や長い文を避けます。
(2)直感的に操作できるシンプルなデザイン
複雑なサイト構成にならないよう配慮します。ナビゲーションメニューをはじめとした導線もシンプルを心がけ直感的に使いやすくします。
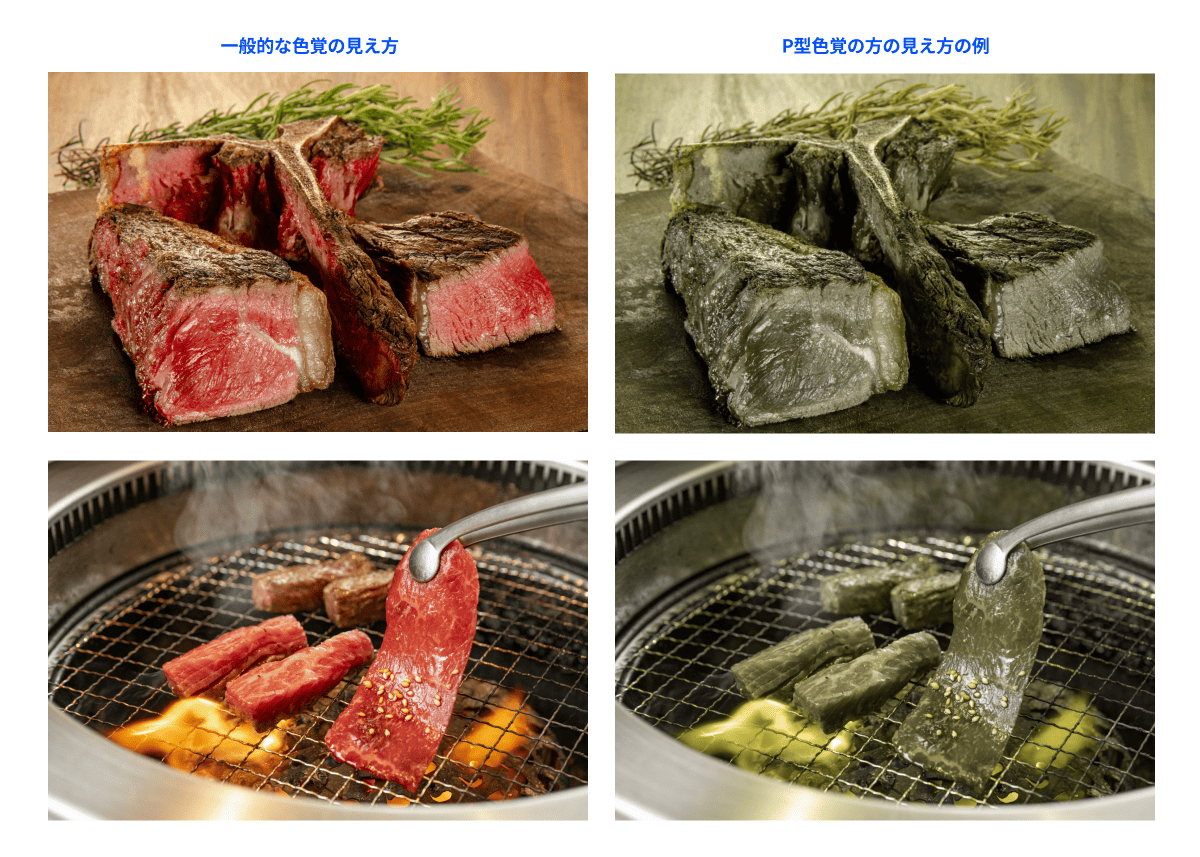
日本人男性の20人に1人が持っているとされる色覚特性
視覚にまつわる問題で一番多いのは「色覚特性(色覚異常)」です。
色覚特性とは以前まで色弱や色盲と呼ばれていたものです。 正常とされる他の大勢の人とは色が異なって見えてしまう状態を指します。
先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)となり、比較的多い特性です。
色覚特性にはたくさんの種類がありますが、比較的多いのは緑や赤の色彩の区別が難しい「赤緑色覚異常 (Red-Green Color Vision Defects)」だとされています。
この「赤緑色覚異常」の方は食中毒になる確率が一般の方より多いと言われています。その 理由は、「赤色の知覚」が要因で生焼けかどうかが判断できずに食べてしまうためだそうです。

デザインの世界では、赤色を「注意喚起の色」として用いるケースが多いですが、色覚特性を持つ方々に配慮し、色に頼らないデザインの工夫が必要となります。
「合理的配慮」の義務化とは?
ここまでで、ウェブアクセシビリティの重要性について理解が深まったかと思います。
しかし、予算の関係で全てのコンテンツを作り替えることが困難であったり、仕組みが理由となり全ての施策を実施することが難しいといった問題もあるかと思います。
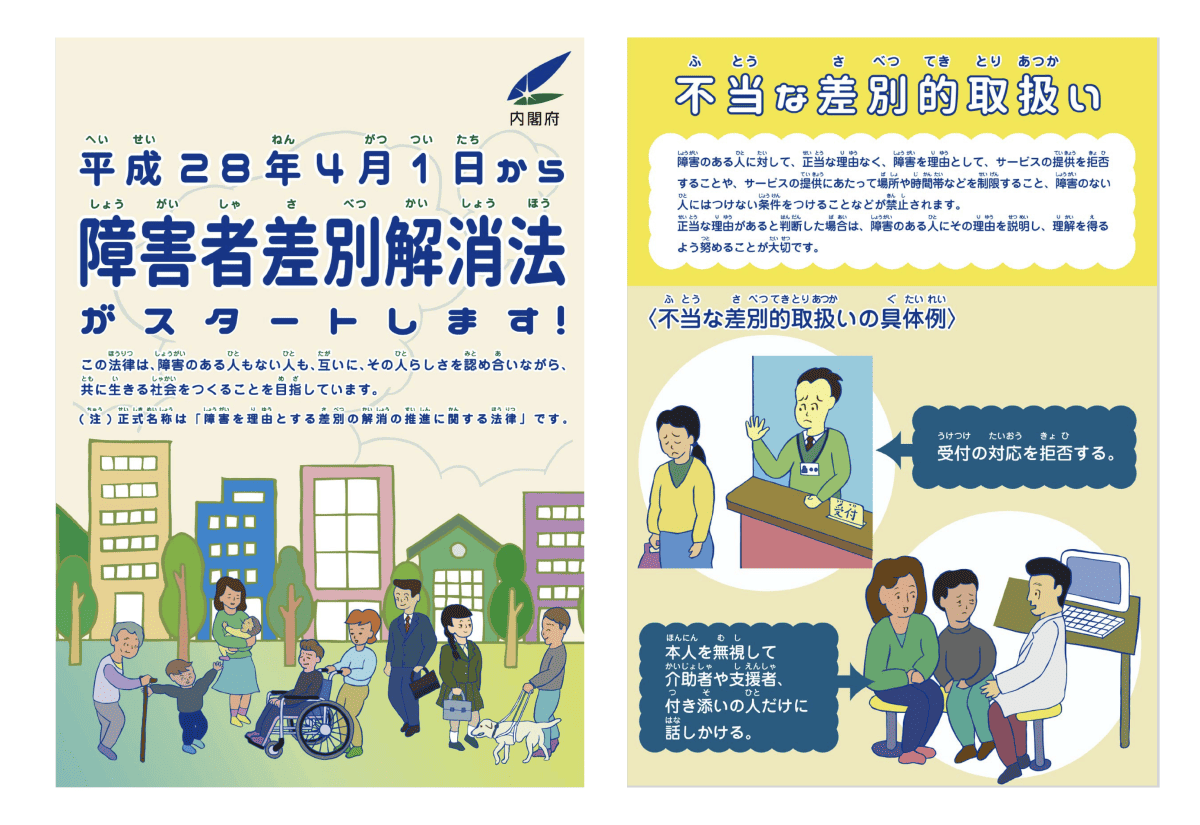
それでも、全ての人が平等に利用できる状況を確保することは現代社会において非常に重要です。内閣府が発行した「障害者差別解消法リーフレット」では、「合理的配慮」について以下のように定義しています。

出典:障害者差別解消法リーフレット
(https://www8.cao.go.jp/shougai/suishin/pdf/sabekai/leaflet-p.pdf)引用:合理的配慮は障害のある人から、社会の中にあるバリアを取り除くための何らかの対応を必要としているとの意思が伝えられた時に、負担が重すぎない範囲で対応すること(事業者に対しては、対応に務めること)が求められるものです。
重すぎる負担があるときでも、障害のある人に、なぜ負担が重すぎるのか理由を説明し、別のやり方を提案することも含め、話し合い、理解を得るように勤めることが大切です。
(内閣府「障害者差別解消法リーフレット」より)
おなじく内閣府の公式サイトに記載のある「障害を理由とする差別の解消の推進に関する法律」から引用すると、第一章の五条「社会的障壁の除去の実施についての必要かつ合理的な配慮に関する環境の整備」にて義務について記されています。
引用:第五条 行政機関等及び事業者は、社会的障壁の除去の実施についての必要かつ合理的な配慮を的確に行うため、自ら設置する施設の構造の改善及び設備の整備、関係職員に対する研修その他の必要な環境の整備に努めなければならない。
(内閣府「障害を理由とする差別の解消の推進に関する法律」より)
法律では、ウェブサイトは建築物と同様の扱いである「環境の整備」の分類として扱われています。建物を即座に建て替えることは難しい、しかし、「今後改善するつもりで努力をする義務」がある。
つまり「今後改善することを前提として努力をする」「現段階は実現可能な範囲で調整や変更をして努力を進めていく」ということを指し、過度な負担を事業者に強いるものではないとされています。
しかしながら、社会全体が共生できる環境を作るためにも可能な限り努力し、より多くの人々が平等にサービスを享受できることを目指していきたいものですね。
まとめ

ウェブアクセシビリティは、ウェブサイトのバリアフリー化、つまり思いやりの形です。誰もが平等に情報を利用できる環境を提供することは、ユーザー体験を向上させるだけでなく、社会全体の包摂性を高めます。アクセシビリティへの取り組みは、一人ひとりの配慮と共感の現れであり、インターネットをより豊かで多様性に富んだものにするための重要なステップとして、心に留めておきましょう。
知多印刷株式会社は、ウェブサイトの制作、ウェブ広告の運用などのお役立ち情報をブログ記事として公開しております。よろしければ他の記事もぜひご覧くださいませ。
Recently Post
ご相談・お問い合わせ
オンラインミーティングも
承っております
Web会議によるオンラインでのお打ち合わせも承っております。
ビジネスのご相談、採用情報などお気軽にお問い合わせください。




